How to score 100 on mobile and desktop in google pagespeed insights.

How to simply score 100 in google pagespeed insights on Mobile.
Why you need a great Google Pagespeed insights score?
Now unless you have been living under a rocket for the last 12 months then you probably know that google is using page speed as a ranking factor now so page speed insights are vital these days and a slow website is basically killing you in two different ways.
Firstly, if your website is slow and I mean loading in more than two seconds on Mobile or 1 second on Desktop then you are not going to rank too well on Google as they will look at your site as being poorly formatted and frankly not of interest to most people.
If you rank poorly then as we all know people just won’t find your content in the first place and you have completely wasted your time creating it.
I spent the last 12 months trying to get better results and crazily I couldn’t find any article out there to help me improve my page speed insights score dramatically. Now I should mention I am not a web designer an SEO Guru or anything like that so if I can do it you can too.
How to improve your google pagespeed insights score.
This is actually really simple and can be done in four very fast simple steps.
- Your first step is to test your current pagespeed insights results.
- Streamline your images as much as possible (not vital so don’t panic yet).
- Test a blank page (VIP) that way you can see if it’s the problem is the page builder, a server problem, a plugin, images or just CSS bloat.
- A simple Plugin changed everything and a few days tinkering with the setup (don’t worry I will share my settings below so you don’t have to do that.)
Step 1… Test your website before you do anything else.
When I started this Wordpress website my Google pagespeed insights score was 24 on Mobile and about 58 on Desktop which I thought was reasonably good funnily enough even back in 2020. As you need to find your base level and see how good or bad your website is right now.
To test your Google page speed insights score click here and simply enter your website address ands wait a few seconds to get your results.
Step 2… Streamline your images.
I have my base score (test your site multiple times for that) on pagespeed insights and I started messing around with page sizes and trying to reduce the size a bit. The biggest contributor to page size for me was my images. So I resized my images all to 1600 pixels on the longest edge and then I used an image compression plugin to reduce the file size even further.
The plugin I use for my images is ShortPixel and it has really helped to gain control over my image file sizes.
After reducing my images I was now hitting a score of 64 on Mobile and 92 on Desktop which was a lot more promising.
So that’s your first real tip and something that really did help to improve my pagespeed insights score.
Step 3… Test a blank page.
The funny part of all this is it was only a few months back that I thought why am I doing all this and should I have started with a blank canvas, this was the ground breaking moment for me and where it all changed. Maybe I am just a bit slow but I am wondering why I didn’t do this from the start.
I started with a completely blank page and did a pagespeed insights test on it. This now tested my server response time, bloat on my website, any issues with plugins and javascript all the while bypassing any poorly formatted pages and bloated images.
It was so simple and so obvious… now the pagespeed insights score still wasn’t amazing but now I knew it wasn’t anything I added to the pages that was causing the issue. So that was a huge relief.
My website specs
I am using the Themify Ultra theme from Themify which I am incredibly happy with, it is known to be faster than Elementor and all the other page builders out there and I think it’s fair to say that this article is further proof of that.
If you are interested in using Themify Ultra for your theme or swapping your website over to one of their themes I am very happy to say that you can save up to 50% off the price of their awesome themes and they have given me a Discount code that anyone can use… Simply click here for my Themify Discount code page to learn more. Again please feel free to ask any questions you may have.
I use DreamHost for my hosting platform and it’s super fast and their website uptime is legendary, I was originally with Bluehost as my hosting provider and I stupidly signed up for 3 years… now that was a disaster so please don’t make that mistake as me. DreamHost is slightly dearer but dear god is it worth it. The two are like night and day in terms of up time and performance.
I should also add here I have paid for both these services myself sadly. Now this trick also works with other themes but it’s like putting a supercharged turbo booster on when you are using Themify Ultra. I have to say once I installed it with all the standard settings it worked well but the advanced settings I have used make it bullet quick. BTW don’t forget to run a few pagespeed insight tests on this page or any other page on my website and see for yourself.
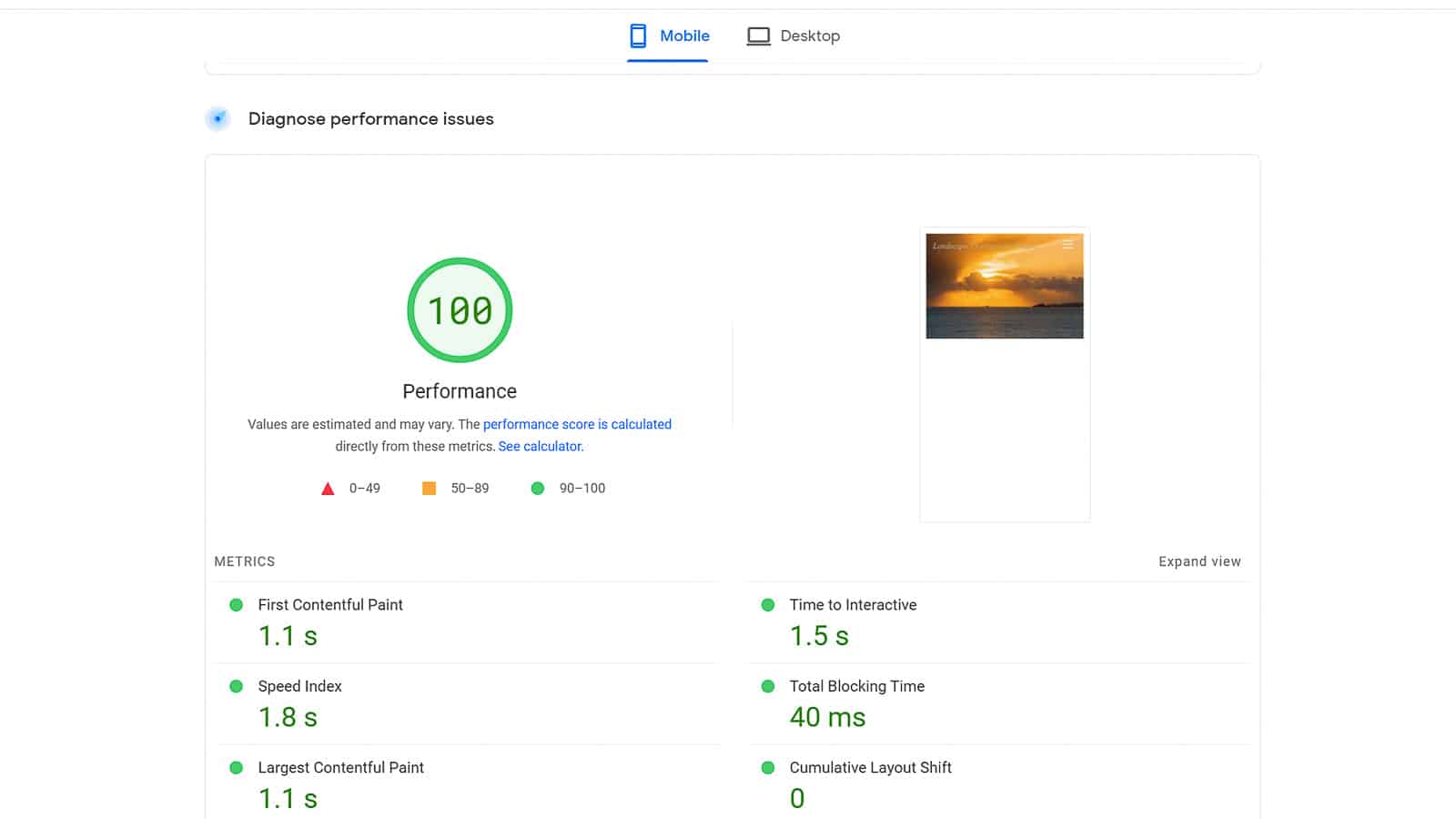
So what is the secret sauce to getting a score of 100 on mobile and desktop in pagespeed insights?
Well it’s actually pretty boring and yes you have heard of it before multiple times…. It’s WP Rocket the super awesome caching, compression and optimisation plugin. Out of the box it works well but optimizing it really helps boost that score up to 100.
That’s it, nothing extra and as I said above with all the standard settings it works really well so just straight out of the box it will seriously help you. Yes you have to pay for it yearly but if you are anyway serious about your website for selling products or advertising your services or work then it’s the best money you could ever spend.
WP Rocket settings for Google Pagespeed insights score of 100.
There is a bit involved in setting up WP Rocket properly and a bit of trial and error in changing settings to get a very high pagespeed insights score, so let me help you by just sharing mine.
As I said above just try it with all the standard settings first and see how it works for you.
There are two points here about optimising your website and using plugins.
Firstly, you should do this in stages and just add one setting at a time purely because some of these setting can break your website… Now don’t worry that’s not an issue all you need to do is change the setting back in WP Rocket and it all works beautifully again.
This has to do with delaying Javascript, minimising html and a few other settings that might break your website.
Again don’t worry I will talk you through all that in a minute.
The second thing to remember is that when you change a setting it is possible you might not actually see that change straight away in Pagespeed insights as Goggle may check a cached version of that page, that would completely throw off your tests results then.
A little trick here again is to use that blank page again and with each change just put a bit of text on the page like I do that says “version 1” then when you do a pagespeed test you should see the text and know you are working on the right version of the page. All you need to do going forward then is to just go from version one to version two etc….
The best settings for my Website are…
I have to stress my website here as all themes are different, if you are using Themify Ultra then this should also work perfectly for you. Again test it at every change on both mobile and desktop….
Once you open up WP Rocket you will see the dashboard down the left side with different options the first one we will look at them one by one and the setting you have on each page.
WP Rocket Cache settings.
In the Cache setting page I have enabled “Caching for Mobile Devices” and also “separate Cache for mobile devices” I found that’s what I personally found works best here.
After you change a setting it’s important that you go down to the bottom of the page andf click on the save changes button so WP Rocket will then put those changes in place.
WP Rocket File Optimisation settings.
For the CSS section I enabled “Minify CSS Files” and “optimise CSS Delivery” and I have my website on “Load CSS Asynchronously”.
For the Javascript section I have enabled “Minify Javascript Files” and “Load Javascript Deffered” I also enabled “Delay Javascript Execution”
Now if you are like me then this has broken your mobile website with the Menu Button not working and a few more minor problems.
Javascript is usually the one that causes the issue here so again please only apply these settings one at a time.
How to fix the JavScript issues in WP Rocket if you have them.
Now the two options here that caused the issue for me were “Load Javascript Deffered” and “Delay Javascript Execution”. So I disabled them and it all worked perfectly again.
I then went to the other settings and later on I came back these again…
The one thing I did notice though is with these settings enabled I hit 100 on both Mobile and Desktop in Pagespeed insights. With both settings disabled I was hovering around 92 on mobile and 99 on Desktop.
So I spent a whole lot of time trying to get this working right, trying different options as it was clearly worth it.
In saying that a 92 and 99 score is also really good and a big improvement on my pagespeed insight scores.
My “Load Javascript Deffered” exclusions.
Enter this code in the Exclusion box.
/jquery-migrate(.min)?.js
https://www.landscapephotographyireland.com/wp-content/themes/themify-ultra/themify/js/modules/edge.Menu.min.js?ver=5.5.8
You will need to change the web address to your own web address obviously and if you are not using Themify Ultra then the exclusion will be different again of course.
Again as I mentioned above I am no web designer or Guru, if you would like to know how I discovered this code or the one below then let me know and I will pop up another blog post describing it in detail. Or if you would like to add anything here or a few tips then please do.
My “Delay Javascript Execution” exclusions
Enter this code in the exclusion box under the option.
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
js-(before|after)
(?:/wp-content/|/wp-includes/)(.*)
https://www.landscapephotographyireland.com/wp-content/themes/themify-ultra/themify/js/modules/edge.Menu.min.js?ver=5.5.8
Again you will need to change the web address to your own web address obviously and if you are not using Themify Ultra then the exclusion will be different again of course.
As I mentioned above I am no web designer or Guru, if you would like to know how I discovered this code or the one below then let me know and I will pop up another blog post describing it in detail.
WP Rocket Media Settings.
To put it simply I just clicked on everything here one at a time and they all worked beautifully, no issues at all for me here but please do try it one step at a time yourself and see what works best for you.
WP Rocket Preload settings.
I enabled “Activate Preloading”, “Activate Sitemap-based Cache Preloading” and finally my Sitemap.
I enabled “Enable Link Preloading” and there was no issues again here with any of these for me personally.
WP Rocket Advanced Rules.
I just left this blank and skipped this section for now.
WP Rocket Database settings.
This is one I use regularly to clean up my websites database and get rid of post revisions, I have my website set to Automatically back up on a daily basis around mid day so I only do this later in the day if I need to. It does help reduce the junk on your website and streamline it.
WP Rocket CDN Settings
You can put in your CDN settings here if you use one. This will help you delivery your content faster to readers. It’s not necessary for a 100 pagespeed score though if you have a good hosting platform and optimised images.
WP Rocket Heartbeat Settings
You can just click on Control Heartbeat here and you’re done.
That’s it you’re done, now I would hope when you do a pagespeed insights test on your test page the results you see are mind blowingly good.
If you are interested in Purchasing WP Rocket you can click here to help support this website and keep me writing articles like this one. The positive note is I pay for a tree to be planted with every sale made as my way of giving back to mother nature. This link doesn’t cost you anything to use so you pay nothing extra for it an the planet get s a new tree too thanks to you.
If you would like to read a more in-depth article on WP Rocket and what every setting does then please let me know and sort that out ASAP.
You can Also check out my Website Tips and tricks section here for more website and SEO tips coming soon. I will be adding a post soon on a hack I found on how to force Google to crawl a webpage immediately and it works everytime :-).
See you out there,
Kieran.